Chienomiカラーテーマ / Linux * Chromiumでprefers-color-scheme
開発::website
Chienomiのカラーテーマ
Chienomiでは現在、CSSメディアクエリのprefers-color-schemeを使用してライトテーマとダークテーマを自動的に切り替えるようになっている。
なお、デフォルトがダークテーマであり、ライトテーマが明示されている場合にライトテーマを適用する。
Linuxデスクトップで
Cinnamonにおいてはダークカラーを要求するという明示的な設定がない。Plasmaの設定にも、GTK3の設定にもprefer dark themeという項目はあるはずなのだが(日本語訳だと「可能ならダークテーマを使用する」になっていたと思う)、Cinnamonにはないのだ。

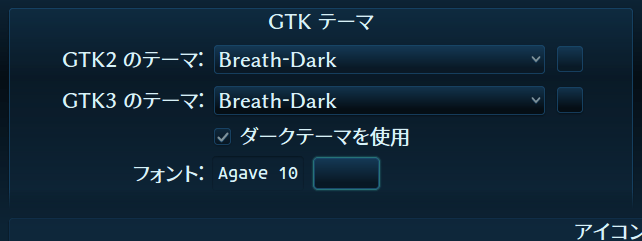
Cinnamonの場合、テーマとしてダークカラーのテーマを指定するとそれに合わせてダークモードになる仕組みだ。
Firefoxの場合はこれでprefers-color-scheme: darkが真になる。
ところが、Chromium(Google
ChromeやVivaldiでも)の場合、この状態でもprefers-color-scheme: lightが真になる。no-preferenceですらない。
これは、Plasma Workspaceで明示的にダークモードを適用している場合でも同じだ。
全ての条件で調べたわけではないが、基本的にLinuxデスクトップのカラーテーマの設定を、Chromiumは無視するようである。
ではどうすればいいか。
実はchrome://flagsで開くことができる実験的機能の中にForce Dark Mode for Web Contentsというものがある(フラグ名は#enable-force-dark)。なお、Vivaldiはvivaldi://flagsなので注意してほしい。(chrome://flagsからリダイレクトされるはずだが)
これをenabledにするとシステム側のテーマを無視してprefers-color-scheme: darkが真になる状態になる……かのように思えるが、実はそうではない。勝手に反転するだけなのだ。
どーしてもということであれば、Ctrl+Shift+IでDevToolsを開いて、︙からMore Tools→Renderingといき、“Emulate CSS media feature prefers-color-scheme”で設定すれば設定できる。
そしてもうひとつ。コマンドラインオプション--force-dark-modeオプションを使えばprefers-color-scheme: darkが真になる。こっちはフラグによるものと違ってちゃんとなる。
つまり、
$ chromium --force-dark-mode https://chienomi.org/とすればちゃんとダークモードで表示されるのである。
おまけ
Chienomiのイメージ的にはライトテーマが適切で、しかしダークテーマが読みやすいので、現在のような仕様になっている。 一時ダークテーマを強制していたが、現在はライトテーマを欲する人にはライトテーマで表示するようにした。
結果的にはChromiumがデフォルトでライトテーマでレンダリングするようになってしまったのは誤算だったけれど、これ自体はレスポンシブデザインを初めて体験したときのような驚きがあるのではないだろうか。